NavSide:开源的 Hugo 网址导航主题
NavSide 是一个简洁、优雅且高效的 Hugo 网址导航主题
特征
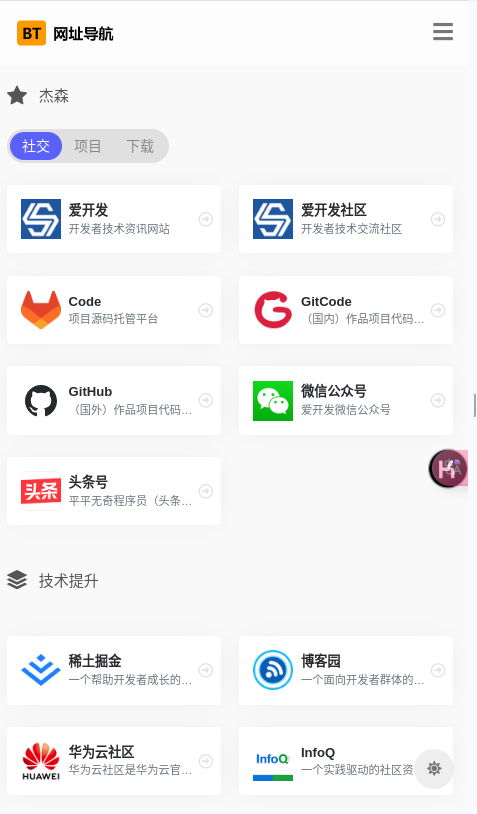
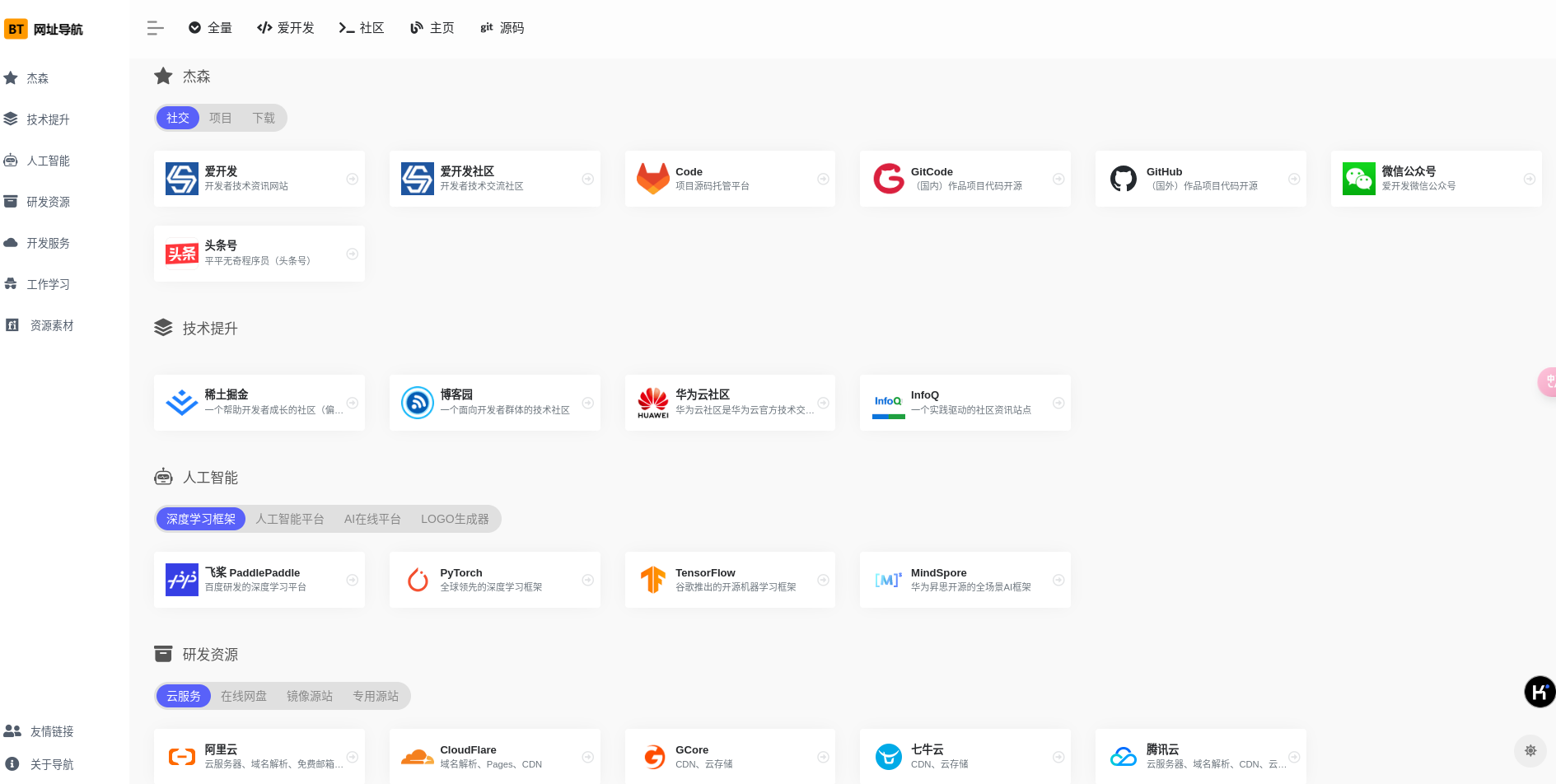
预览图


演示
使用教程
创建新项目
mkdir mynav
cd mynav
git init
安装此主题
# 添加主题(未添加此主题时)
git submodule add https://github.com/idev-sig/navside.git themes/navside
# 首次使用(首次从 Git 拉取代码时)
git submodule update --init --recursive
# 拉取当前主题最新代码
git submodule update --remote themes/navside
# 拉取所有最新主题代码
git submodule foreach git pull origin main
复制 exampleSite
cp -r themes/navhive/exampleSite/* .
设置数据
content
├── friendlinks.yml # 友情链接(左下)
├── headers.yml # 顶部导航(顶部)
└── navsites.yml # 网址列表 (中间)
friendlinks.yml 格式:
- title: 杰森
url: https://i.jetsung.com/
description: 个人网站
headers.yml 格式:
- item: 主页
icon: fas fa-blog
link: "https://i.jetsung.com"
- item: 源码
icon: fab fa-git
list:
- name: Code
url: "https://git.jetsung.com/jetsung"
navsites.yml 格式:
- taxonomy: 杰森
icon: bi bi-star-fill
list:
- term: 社交
links:
- title: 爱开发
logo: idev.png
favicon:
url: https://www.idev.top/
description: 开发者技术资讯网站
qrcode:
- taxonomy: 杰森 # 一级目录
icon: bi bi-star-fill # 一级目录图标。支持 `Font Awesome` 和 `Bootstrap Icons` 图标
list: # 列表
- term: 社交 # 二级目录
links:
- title: 爱开发 # 网站标题
logo: idev.png # 网站图标名称
favicon: # 网络上的网站图标网址。若未配置此链接,则网站图标通过网络获取,通过 .deploy.sh 拉取
url: https://www.idev.top/ # 网站链接
description: 开发者技术资讯网站 # 网站描述
qrcode: # 二维码
*图标保存位置(根据 config.toml 的 logosPath 参数)
mkdir -p static/assets/images/logos
运行本地测试
hugo serve
构建项目
hugo build
*复制其它文件
cp themes/navhide/{.gitignore,.deploy.sh} .
获取 ICON 图标
需要配合 .deploy.sh 使用。
先修改 logo: 部分的文件名,以提供下述方式 favicon: 保存。
从 Google
# favicon: <URL>
https://www.google.com/s2/favicons?sz=48&domain_url=https%3A%2F%2Fwww.idev.top
# 或直接
https://t1.gstatic.com/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&url=https://www.idev.top&size=48
https://t3.gstatic.cn/faviconV2?client=SOCIAL&type=FAVICON&fallback_opts=TYPE,SIZE,URL&url=https://www.idev.top&size=48
从自建方式获取
# favicon: <URL>
仓库镜像